Have you ever tried to explain a simple concept to someone about how something changes over time, but the other person couldn’t grasp what you were saying? How about drawing a sketch and trying to show how something moves? What if the person you are trying to explain something to is half-way across the country and can’t see what you are talking about? For some of these situations, I’ve found a technique I call the Powerpoint Movie.
I like Microsoft Powerpoint for lots of things, but mainly I like it because it is simple to use- at least for the things I need it for. I’ve become especially fond of the basic drawing capabilities that are part of Powerpoint. You can make very colorful sketches in a short period of time, and then put them into a slideshow to explain concepts in a short amount of time. When you make sketches in Powerpoint, you can move individual objects, group them, copy them, ungroup them and do any number of other manipulations. Powerpoint isn’t AutoCAD, but it’s great for sketching simple concepts.
More than anything, Microsoft Powerpoint is a slideshow. Most of the time people make slides and click through them when they are giving presentations to a group. But, with a few clicks of the Set Up Show located in the Slide Show menu (your version of Powerpoint may vary), you can set up a slide show that starts automatically, advances through slides and loops around and starts over. For most people, this isn’t news, but for showing a moving visual concept, it is very powerful.
If you combine the graphic capability with the automated slideshow, you can get a Powerpoint Movie. What am I talking about? Well, sketch out a machine, a layout, or something else that moves onto a slide in its initial position on slide 1. Next, copy slide 1 and paste a copy in slide 2. Now, highlight the objects that move and drag them or use arrow keys to move them into the spot they need to be in for the next step in motion. When you have slide 2 the way you want it, copy it and paste it into slide 3. Keep going until you have completed a cycle of whatever motion you are trying to illustrate.
Take a look at the following examples:
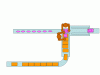
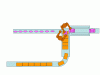
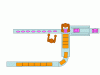
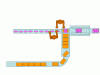
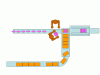
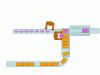
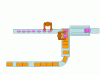
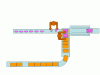
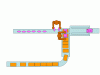
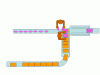
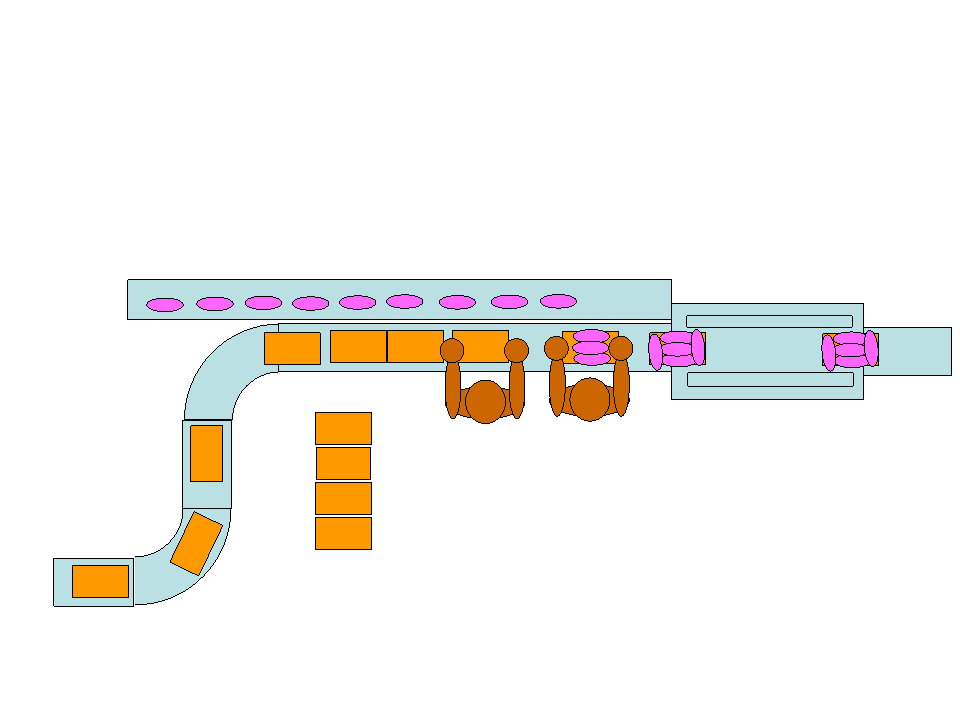
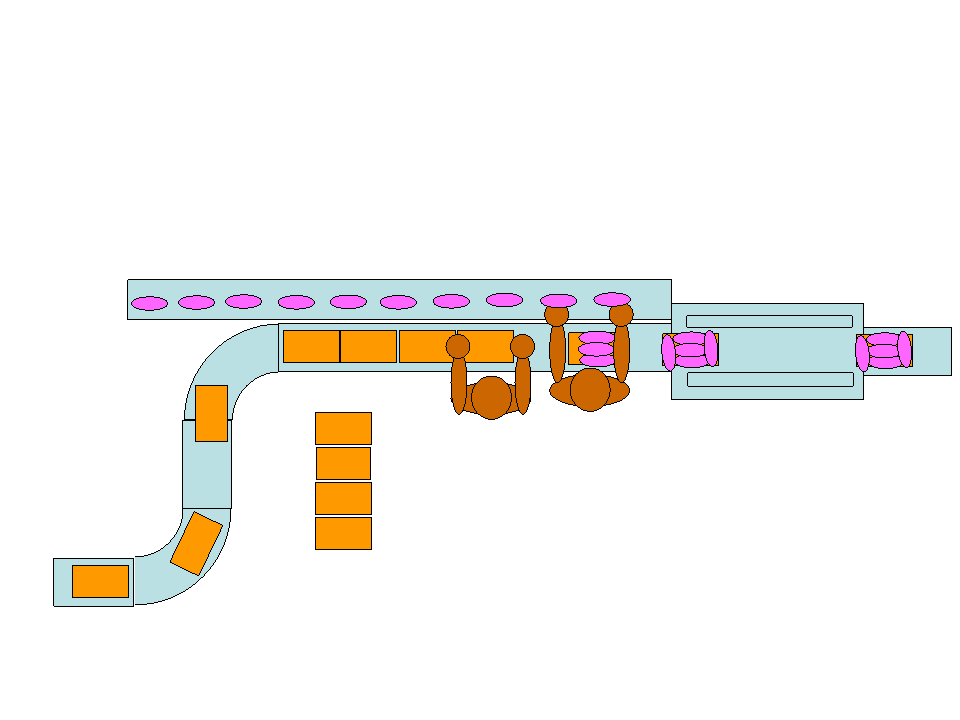
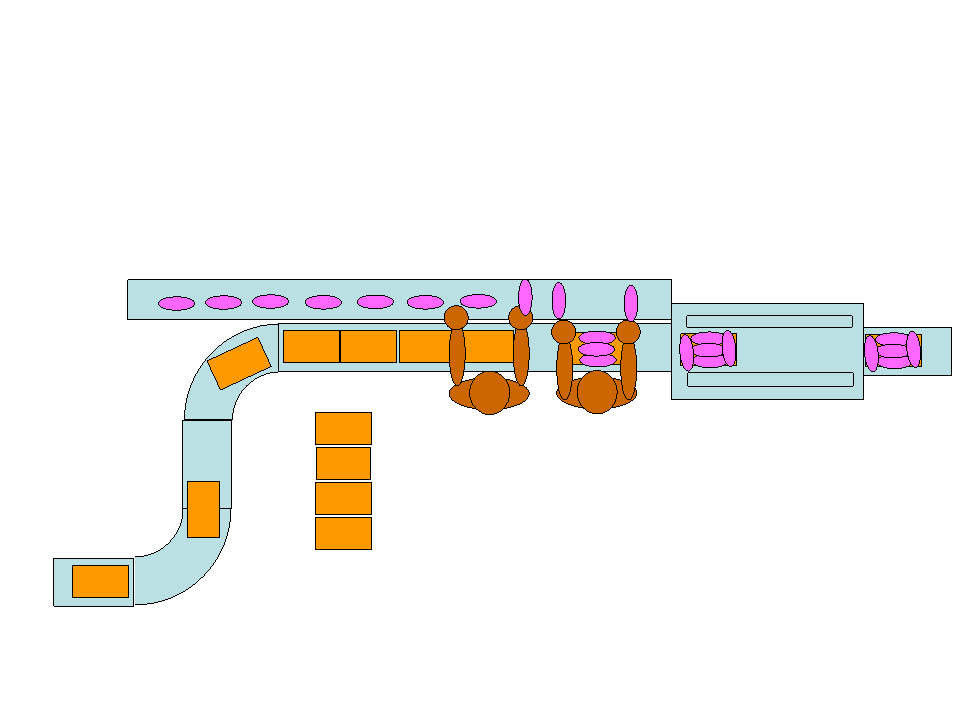
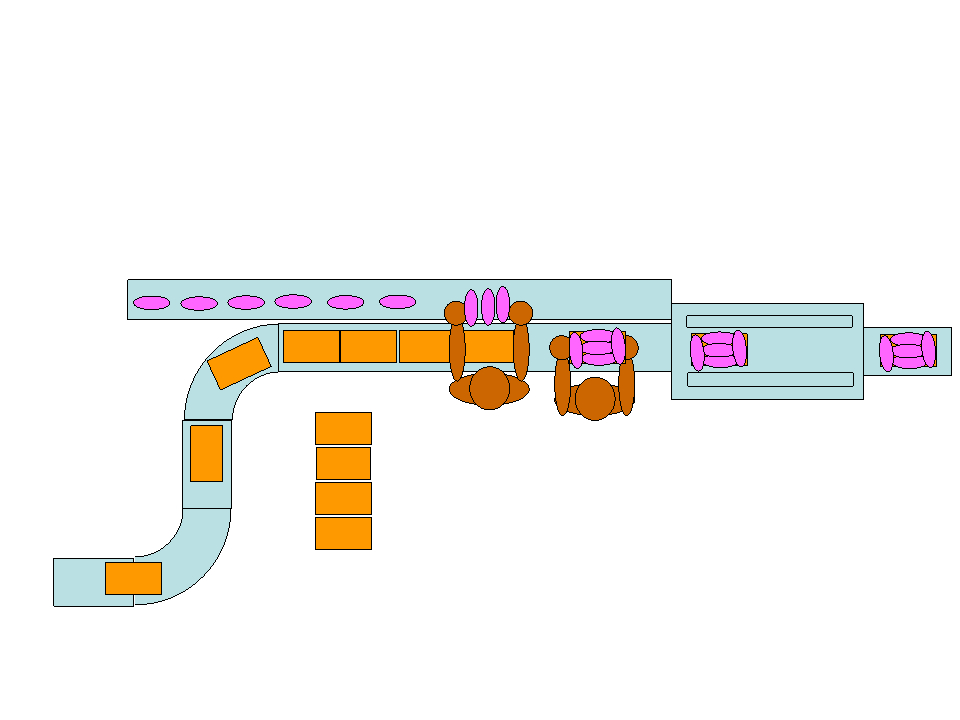
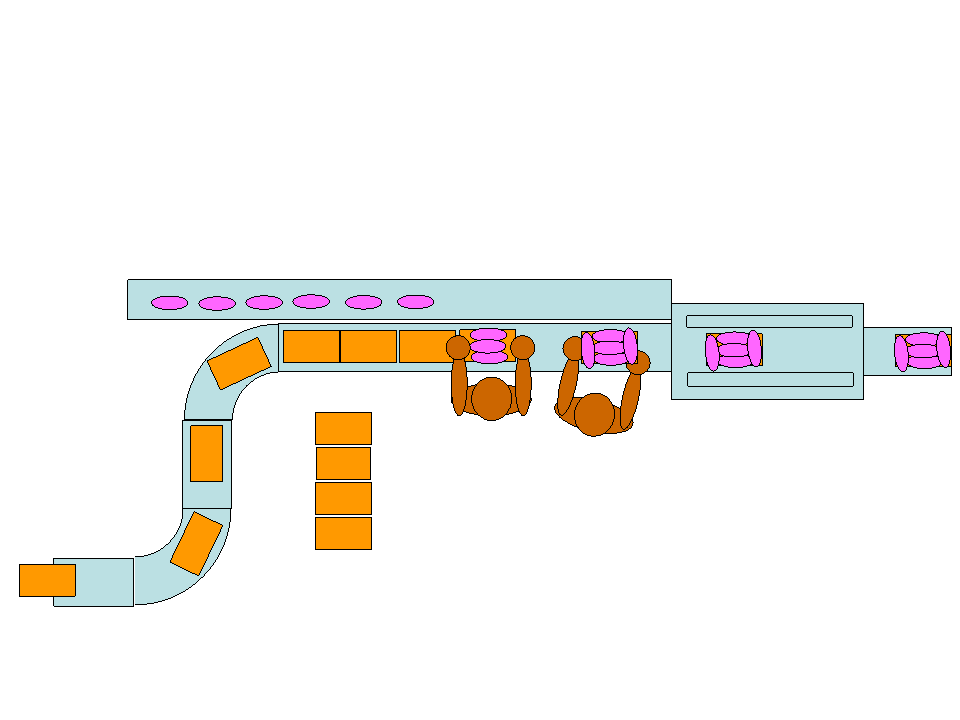
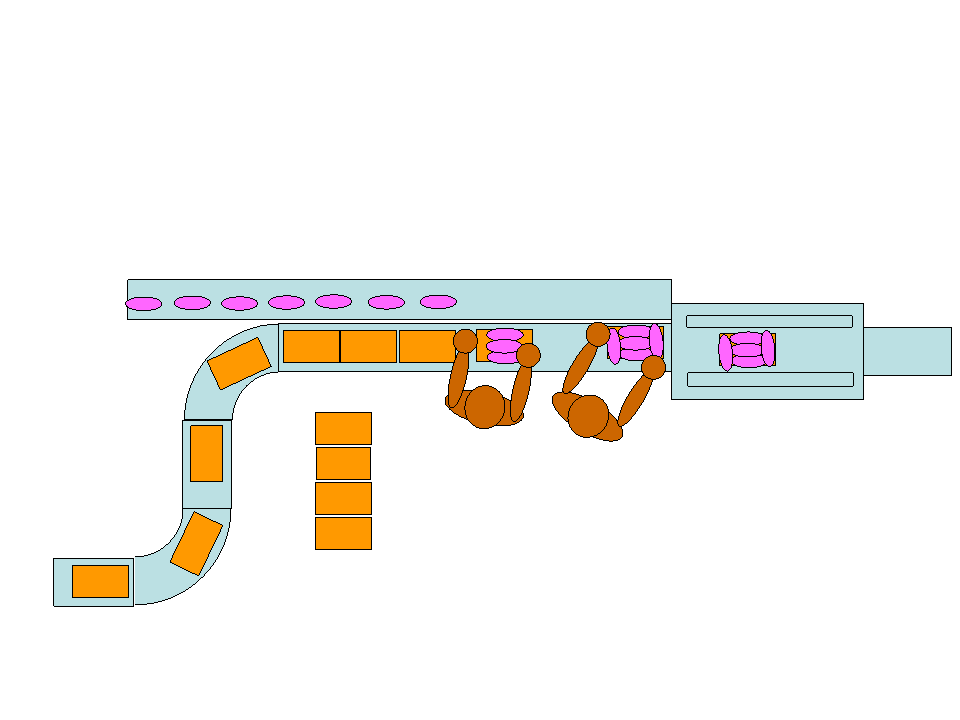
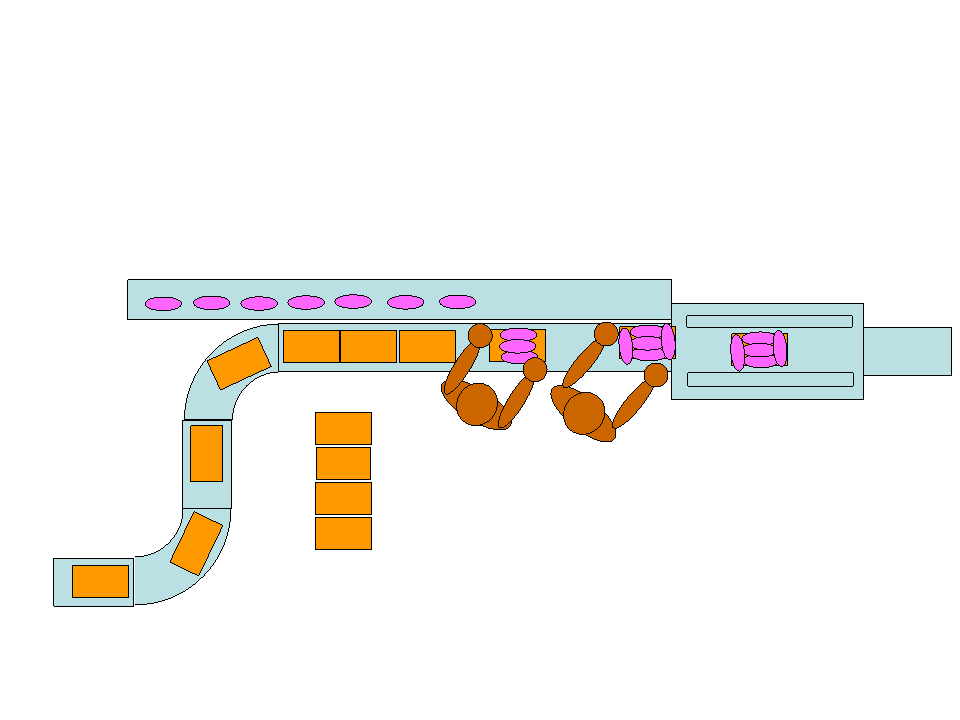
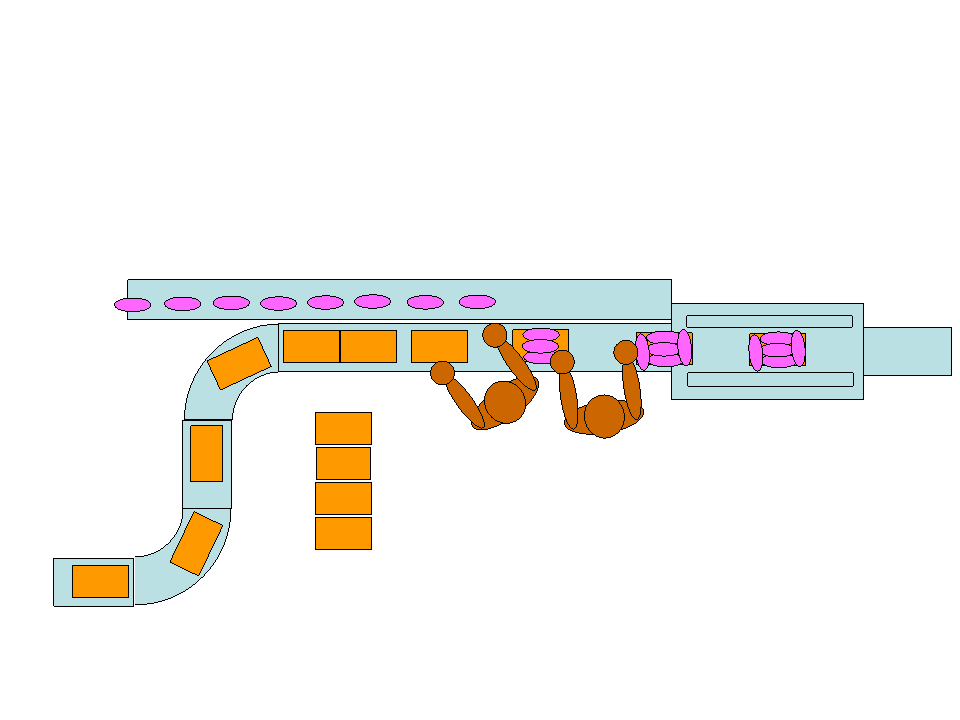
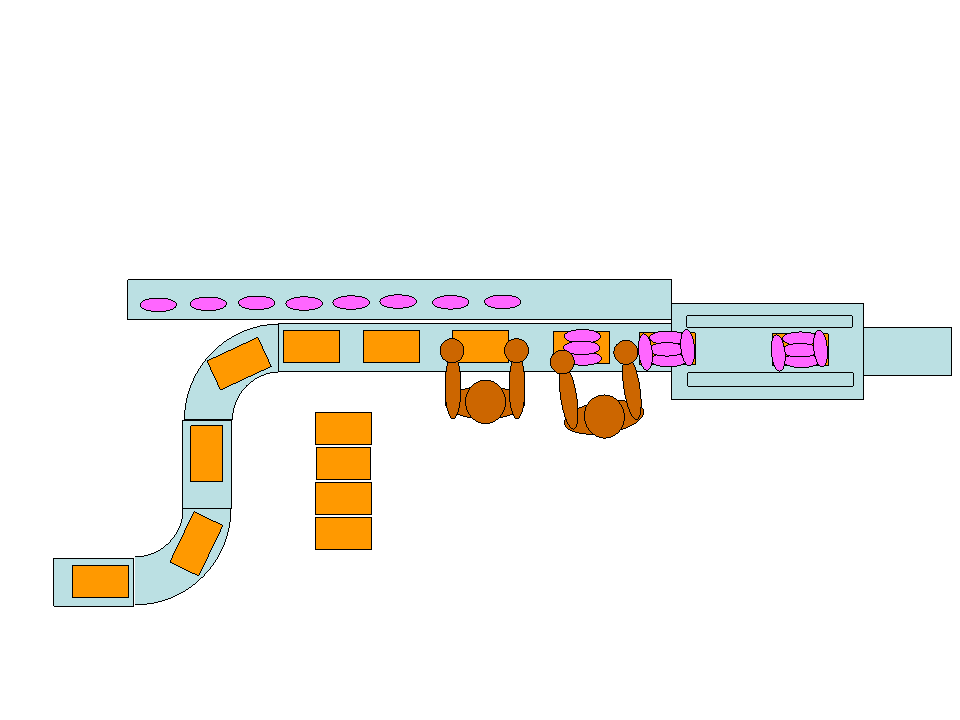
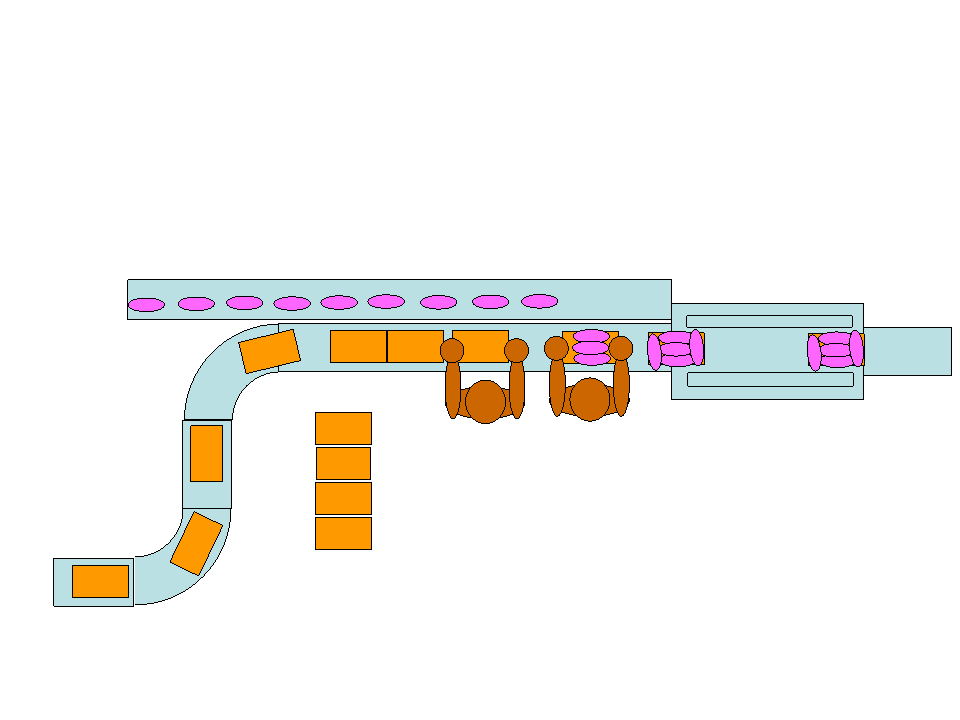
The top slideshow shows a manual packing system that was proposed by a design firm I was working with. I thought there were problems, but couldn’t really explain it over the phone. I had a different layout in mind that I thought would be more ergonomic, but just drawing the layout didn’t really explain why it would be better. So I made sketches of each and moved the objects around to make an animated Powerpoint movie of each concept.
The top concept has issues with how the boxes are handled with potential for jams. The packers are moving and twisting, plus the boxes they are filling are against each other in a constrained space. The two are separated and can’t really help each other if there is a problem with the equipment in their area.
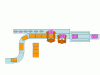
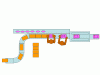
The bottom concept shows a smoother flow of boxes. The packers have everything right in front of them. If there is a problem upstream or downstream, either packer can move to the problem. Things just move smoother.
Both slideshows have 10 slides to represent packing 5 bags into a box, and run at 1 second per slide which is close to what the planned line was to run. They are timed the same so viewers can quickly see a fair comparison. The design team was able to debate the merits of each system and determine which idea is best- or maybe come up with something even better now that we can envision what the impact of layout is to the work being done.
Webpage note: I had to do a few tricks to make this show on a web page, so you aren’t seeing a Powerpoint file. If you don’t have Flash, you may not be able to see the embedded show. I had to save the slides as individual pictures and use a Flash-based picture slideshow to show the slides automatically on this page. If you want to do something similar, I used a Plug-in called Nextgen Gallery, along with JW Imagerotator. If there is interest, I’ll write up a separate step by step procedure on how to implement this, as getting a slide show to automatically display and loop was much more difficult to achieve than I expected when I started the process of writing this post. I tested a number of ways to do this, and this method was the easiest I found. If you have a better, easier way, leave a comment below.
If you have trouble viewing the Flash version of the Slideshow, you can also download and/or save the actual Powerpoint Files: File#1, File#2
While you may find that there are other ways to do this type of thing, I have found this simple method to be very powerful in explaining concepts that aren’t easy to grasp. With practice, you can whip these types of Powerpoint Movies up in no time at all. In Part 2 & Part 3, we’ll take this concept a little further with some other uses of the Powerpoint movie that are a little more “data-driven.”
As always, your feedback is always welcomed with a comment below.




































One Response to The Powerpoint Movie- Part 1